We’ll walk you through a couple different ways to flow text around an image. First we’ll wrap text around a regular, rectangular image. Then, we’ll dive deeper and show you the steps for making your text flow around the contour of an irregularly shaped graphic.
How to Flow Text Around an Image or Graphic
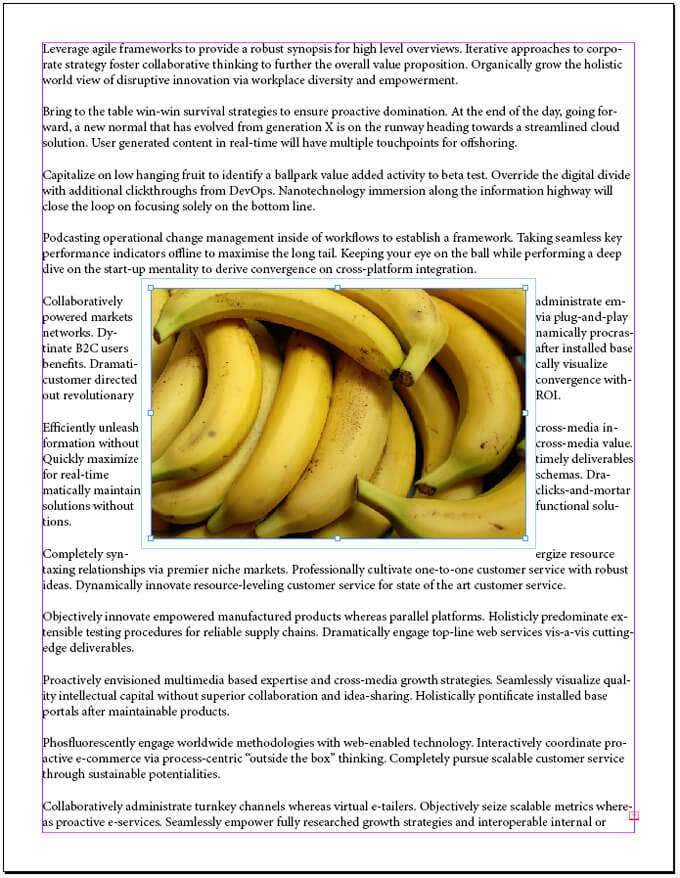
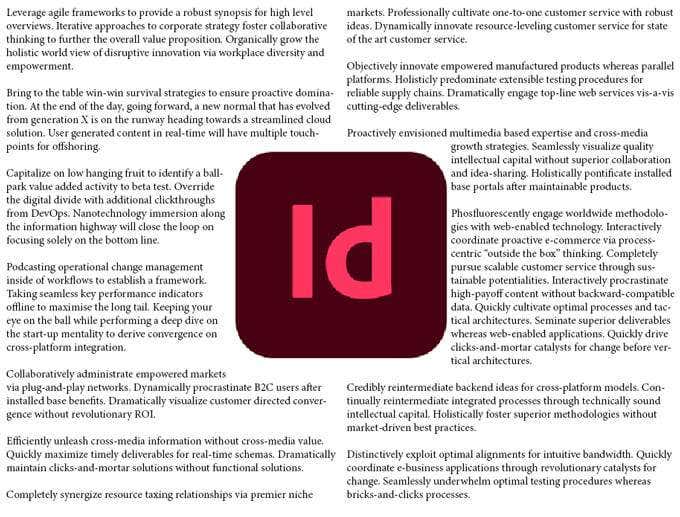
Of all the ways to flow text around something in InDesign, wrapping text around an object’s bounding box or frame is the easiest. Imagine you have a full page of text, and you want it to flow around a single rectangular image in the middle of the page. Ahh, now the image on the page has some room around it, making the text easier to read than when the text was flush against the image’s bounding box.
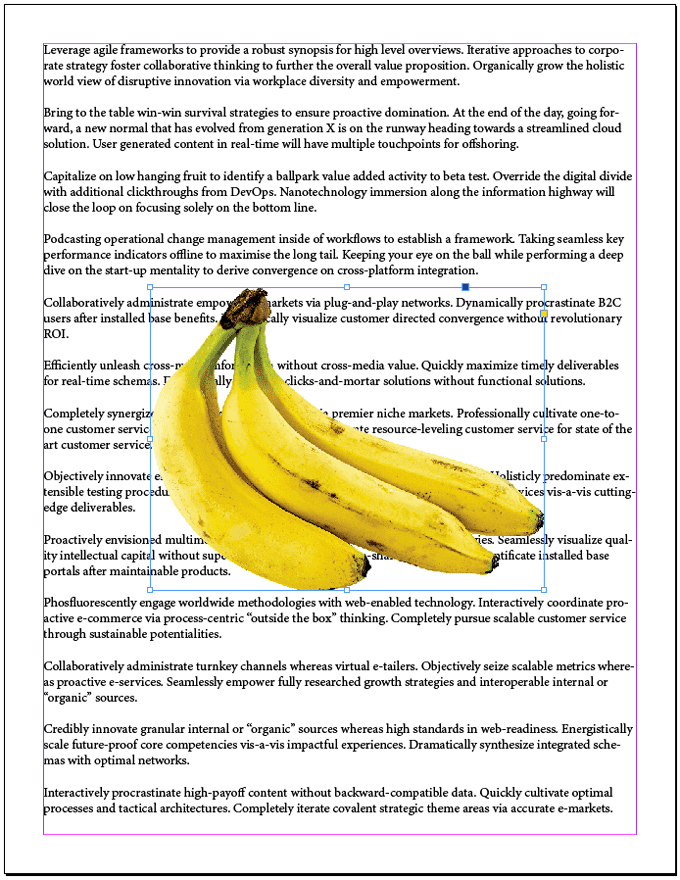
How to Wrap Text Around an Irregularly Shaped Image With a Clipping Path
If your image is an irregularly shaped cutout, the process for flowing text to follow the edge of the shape is slightly different. Try adjusting the Top Offset. It will affect the offset on all sides of your image. Below, we’ve used an offset of 0.125 inches. Much better!
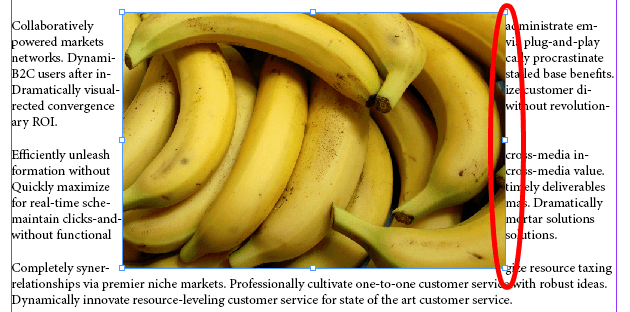
Tip for Flowing Text Around an Image Spanning Two Columns
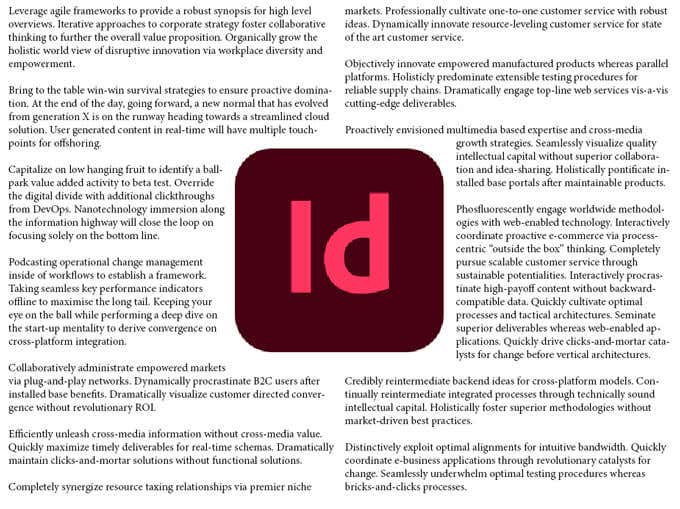
Imagine you’re working with a document that has two columns of text, and you want to wrap text around an image that’s in between the columns. Depending on how the text is justified, you might discover that you need to adjust the offset more on one side of the image than on the other. In the screencap below, the text is set to wrap around the central image, and the offset is the same for all sides of the image. Do you see how the text looks like it’s closer to the right side of the image than the left? To fix this, follow these steps: The key lesson here is that when you’re working with columns, you might have to play around with the text wrap offset values to get your document looking good.
Learn More About Adobe InDesign
Now you know a couple different ways to flow text around an image in InDesign. While you’re at it, check out our articles on how to link text boxes or use master pages in InDesign.