The best way to amp up your Photoshop skills is to practice, practice, practice. Try adding a border in Photoshop by following the steps below.
How To Add a Border Around an Image in Photoshop
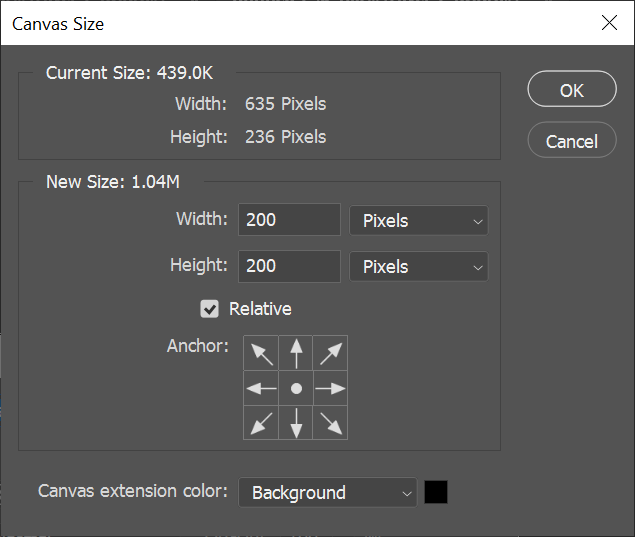
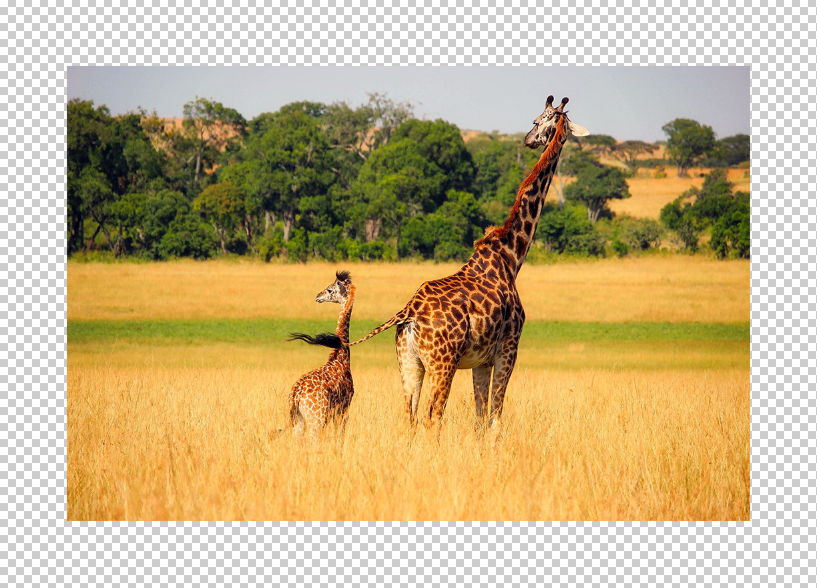
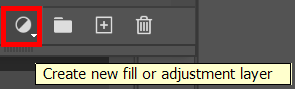
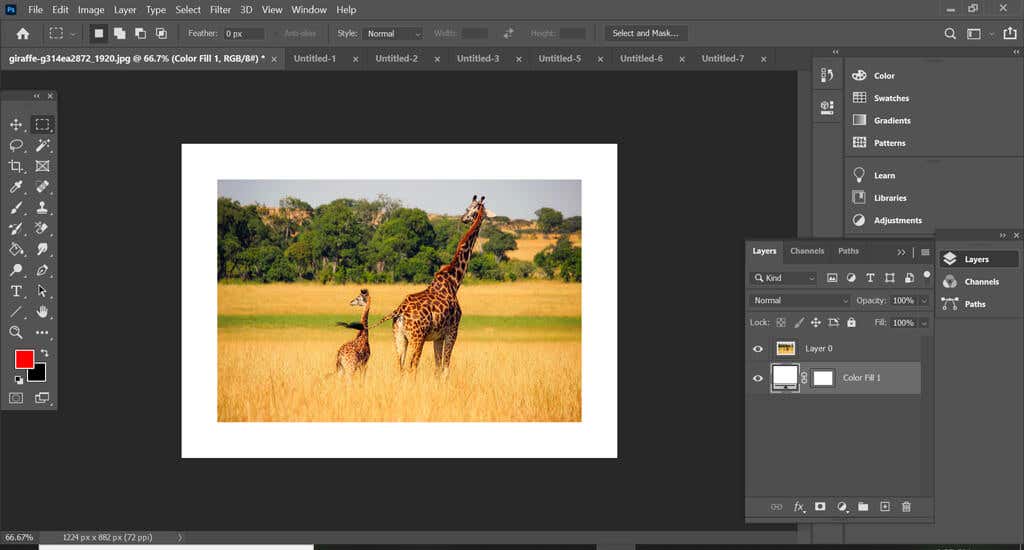
Imagine you have a photo or image that you want to add a border around in Photoshop. You’re planning on printing the image and getting it framed. Adding a border to the image will make it look like you’ve added an interior matte. Let’s also imagine that you don’t want the border to cover up even one pixel of the image itself, so first you’ll need to increase the size of the canvas—the workspace around an image within an image window—and then add the border in that extra space. Fortunately, this is simple to do in Photoshop. 6. To add a border, select the Create a New Fill or Adjustment Layer button in the Layers panel and choose Solid Color from the list. 7. In the Color Picker window, choose the color you want the border to be and select the OK button. 8. Finally, in the Layers panel, drag the color fill layer you just created below the image layer. Now your image should have a border around it. You can save it, but remember to Save as… so you don’t save over your original image. Play around with the color of the border by double-clicking on the Color Fill layer and choosing a different color, and try changing the thickness of the border by readjusting the size of the canvas (Image > Canvas Size). Enter negative numbers to make the canvas smaller.
How To Add a Border to a Shape in Photoshop
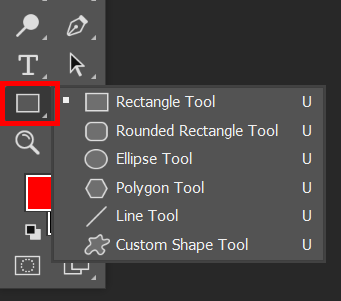
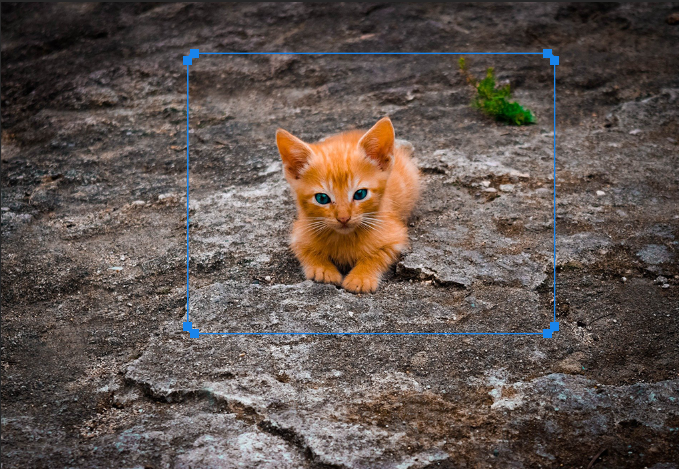
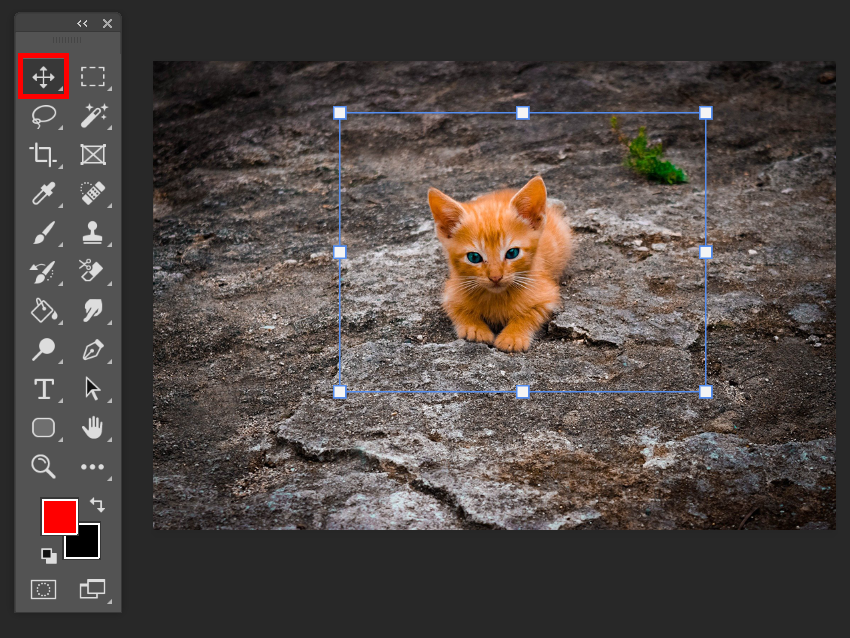
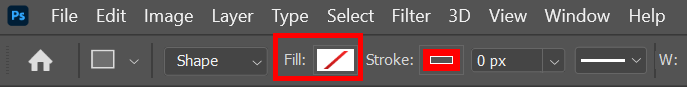
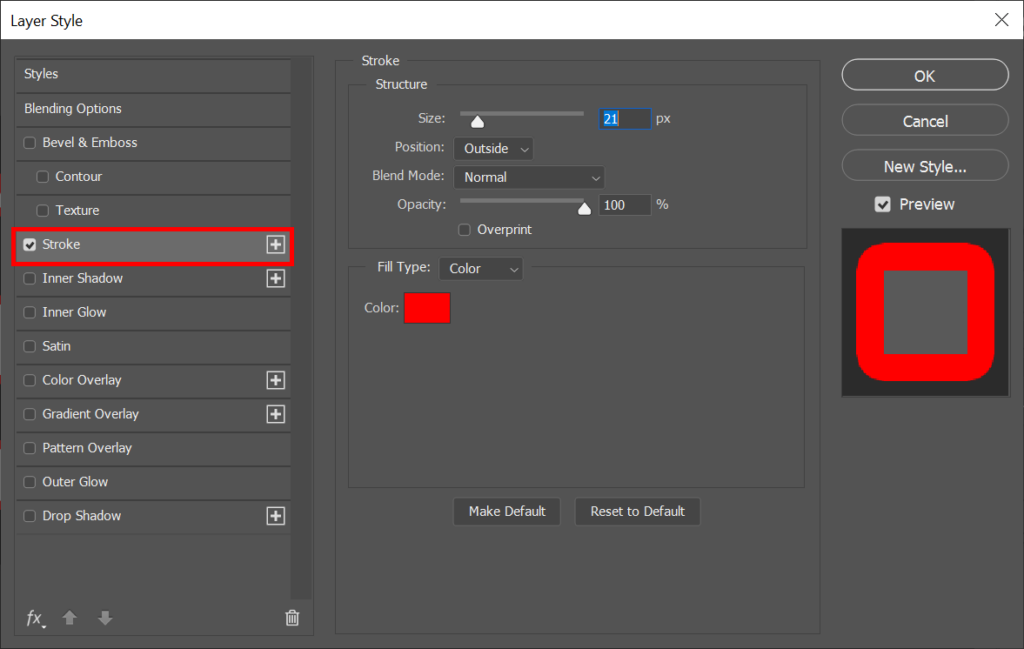
Next, let’s learn how to add a border to a shape in Photoshop. Be sure to Save as… so you don’t overwrite the original image.
How To Add a Border to Text in Photoshop
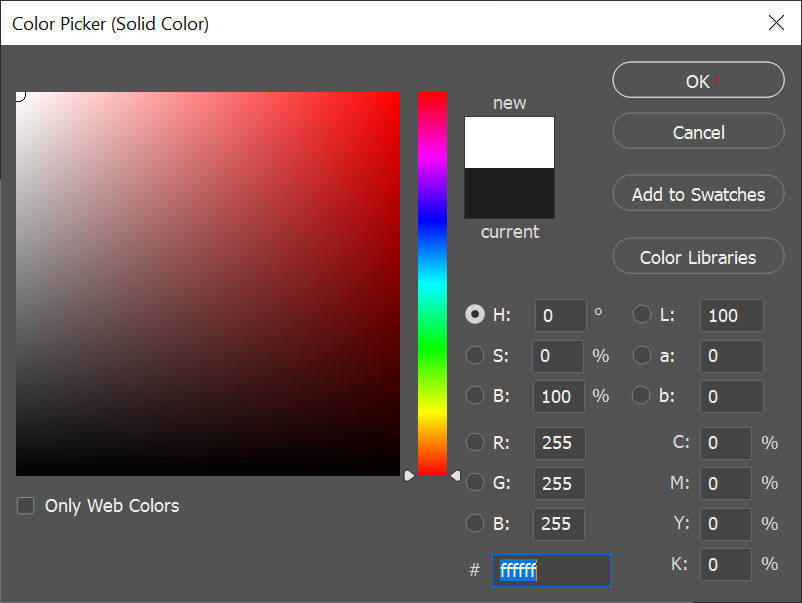
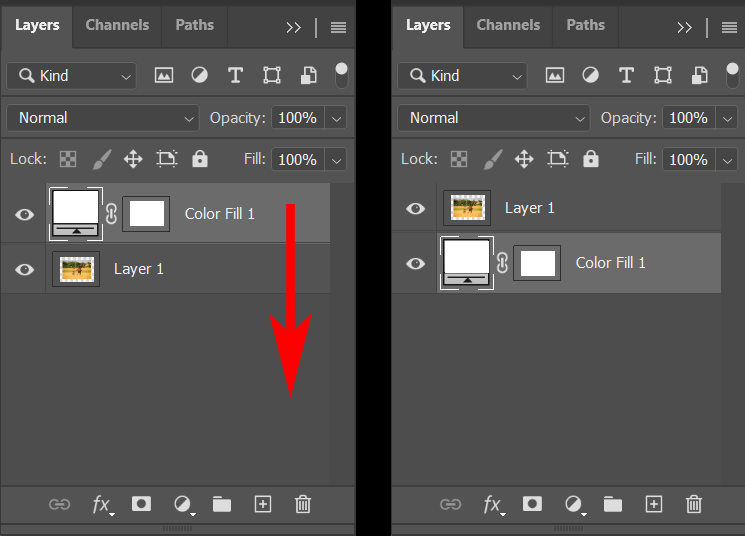
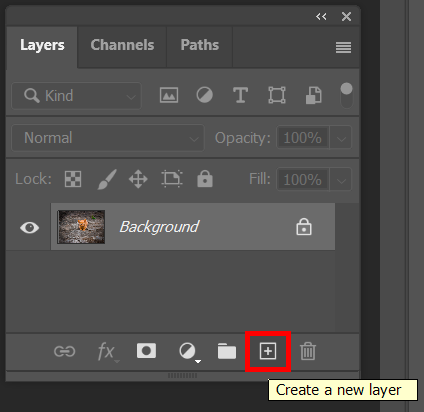
In Photoshop adding a border to text is called outlining. The process of outlining is similar to adding a stroke to a frame like we did in the example above. Photoshop is packed with features and functionality. To continue learning, check out our article on how to mask in Photoshop and then put your new knowledge to use by doing a face swap in Photoshop!