For many already on the web, HTML was the first and most elementary coding language they learned. However, Markdown is even simpler. In fact, it’s so simple that courses for it don’t exactly exist. You can learn it in a matter of just minutes. In this article, let’s go over the basics of what Markdown is and everything you should know about one of the web’s most popular and lightweight markup languages.
What Is Markdown?
As a name, Markdown is a play on the term “markup.” Markup is defined as “the process or result of correcting text in preparation for printing” which is an accurate description of how programming languages interact with interpreters and rendering engines to display text for those of us browsing the internet. HTML stands for “Hypertext Markup Language,” and Markdown is therefore a way of more easily writing HTML code, although in a less robust way. Markdown was created in 2004 by John Gruber and Aaron Swartz, who wanted to allow people “to write using an easy-to-read and easy-to-write plain text format, optionally convert it to structurally valid XHTML (or HTML).” One of the core goals of Markdown was to allow for easier readability when compared to its alternatives. This makes writing Markdown and reading plain text Markdown code very simple.
What Sites Use Markdown?
Since Markdown is just a simpler way of writing HTML, you won’t see websites crediting themselves as being “written in Markdown”. However, you will find many websites that allow users to contribute or post in ways that accept Markdown. One example is GitHub. In the pre-generated README.md file of each GitHub repository, Markdown is accepted. As this suggests, MD is the extension used for files that are written using Markdown code. Reddit and Stack Exchange also utilize Markdown as a way for their users to better organize posts and express themselves. Stack Exchange sites such as Stack Overflow would not be the same without Markdown to convert plain text to readable, formatted code snippets.
How To Use Markdown
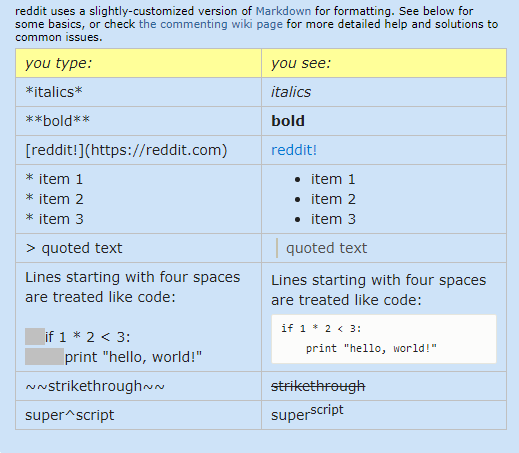
The example image above shows Markdown formatting examples for creating a new Reddit text post. While it does go over the basics of Markdown, some common examples have not been included. Let’s go over those.
Headers
In Markdown, you can create a header by typing # (number/pound sign) before your text. The number of number/pound signs that you use will scale down the level of the header. For example, # will be the largest heading and ### will show a smaller subheading.
In HTML, these are simply converted to and ### is
, for example.
Images
Similar to links, images in Markdown are created by wrapping the alt text in square brackets and the URL in parenthesis. Here’s an example: Help Desk Geek Logo
Inline code
Starting a line with four spaces will create a code block, but for inline code, you can simply wrap text in backticks. Here’s an example:
int main(){printf (“Hi World\n”);return 0;}
Markdown Text Editors
If you’re interested in mastering Markdown, finding support in the form of a desktop text editor is a great start. However, since Markdown can be rendered live in the browser and doesn’t require any complicated server-side interaction, there are even online Markdown editors.
Standalone Markdown Editors
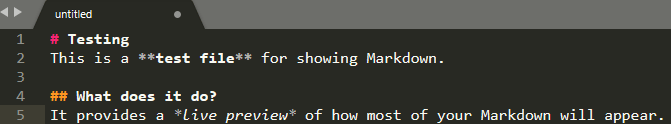
One of the best standalone Markdown editors (and text editors overall) for Windows, macOS, and Linux is Sublime Text. All you have to do to enable Markdown syntax highlighting is load an MD file or set the syntax highlighting to Markdown by clicking on Plain Text on the right side of the status bar. Two other great free Markdown editors are Typora (Mac) and Remarkable (Linux).
Web-based Markdown Editors
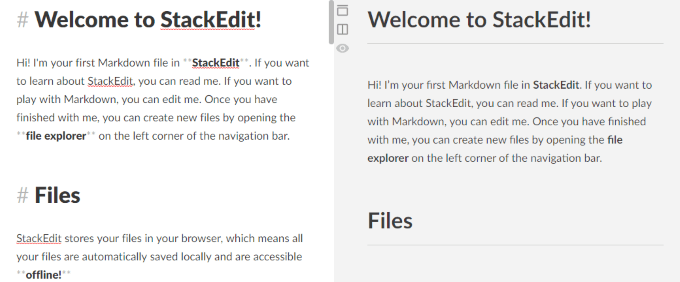
Web-based Markdown editors are generally more feature-rich, so we strongly recommend those. For example, StackEdit provides a distraction-free interface with two panes: one for your Markdown code and another for a dynamic, live preview of your text. If you’re new to StackEdit, all you have to do is click on Start Writing and you’ll be taken to its web-based editor, which comes pre-populated with example Markdown code and instructions. If StackEdit doesn’t have what you’re looking for, check out Dillinger or Editor.md. Markdown is everywhere around the web, and if you’re new to the internet then it will probably be the first unofficial “coding language” you learn to use. It’s extremely useful and enhances the way we communicate online through text, so we hope this article has helped you learn more about it!